概要
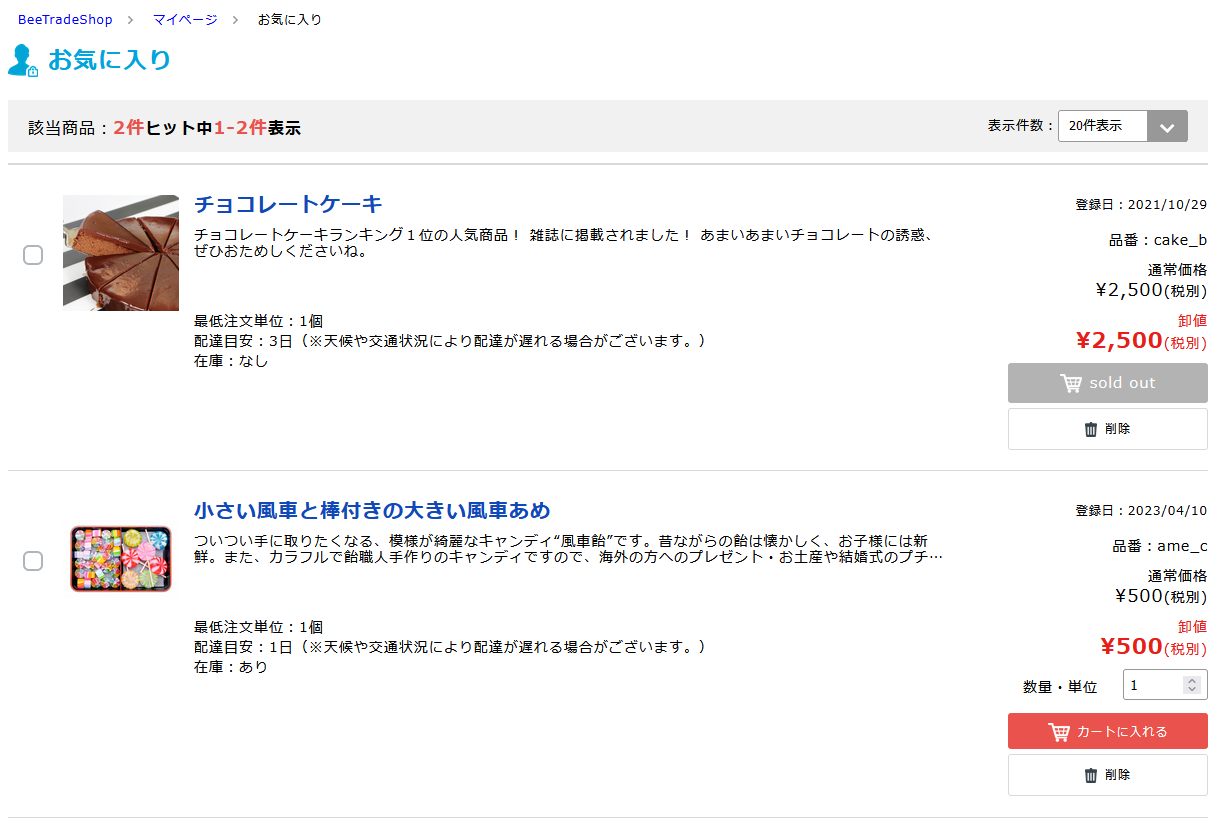
検索結果ページなどで、お気に入りのアイテムを最大20個まで登録でき、様々なページでお気に入り商品一覧を表示することが可能です。
主な利用箇所

前提情報
お気に入りといっていますが、ユーザごとに指定のアイテムを保持する機能となります。
その為、使い方としては以下のようなものがあります。
お気に入り
ECサイトによくある機能
後でもう一度見たい、いつも購入するアイテムといったものを登録し、検索をすることなく詳細や購入が可能
アイテム比較
AとBのアイテムを登録し表示することでスペック等の比較を行うことが可能
閲覧履歴
詳細へ遷移したものを登録していくことで、閲覧履歴として表示が可能
どれも行っていることは同じですが、UI次第でいろいろな機能に変化します。
用途としては多くありますが、1つのAPIとなりますので、基本的に1つだけ利用する用途を選択していただきご利用いただきます。
お気に入りデータの保持期間は180日で登録できる数は20個までとなります。
実装方法
リクエストパラメータ
お気に入り登録・更新API
パラメータ | 用途 |
c | ユーザを特定するパラメータ |
item_id | 登録する商品ID |
javascripthttps://xxx/xx.xml?c=1234512345&item_id=123
お気に入り削除API
パラメータ | 用途 |
c | ユーザを特定するパラメータ |
item_id | 削除する商品ID |
javascripthttps://xxx/xx.xml?c=1234512345&item_id=123
お気に入り取得API
パラメータ | 用途 |
c | ユーザを特定するパラメータ |
javascripthttps://xxx/xx.xml?c=1234512345
レスポンス
タグ | 内容 |
favorite_items > favorite_item | 検索情報取得APIと同じ項目が返却されます。 |
javascript<response> <status>0</status> <favorite_items> <favorite_item> <id>11111</id> <title>チョコレートケーキ</title> <url> <value>/products/1</value> </url> <price>2500.0</price> <img_url> <value>https://xxx/xxx.jpg</value> </img_url> <text></text> <item_list_setting_42 nil="true"/> </favorite_item> </favorite_items> </response>