概要
特集ページなどの任意のページでも、Advantage Searchを利用してアイテムを表示することができる機能です。
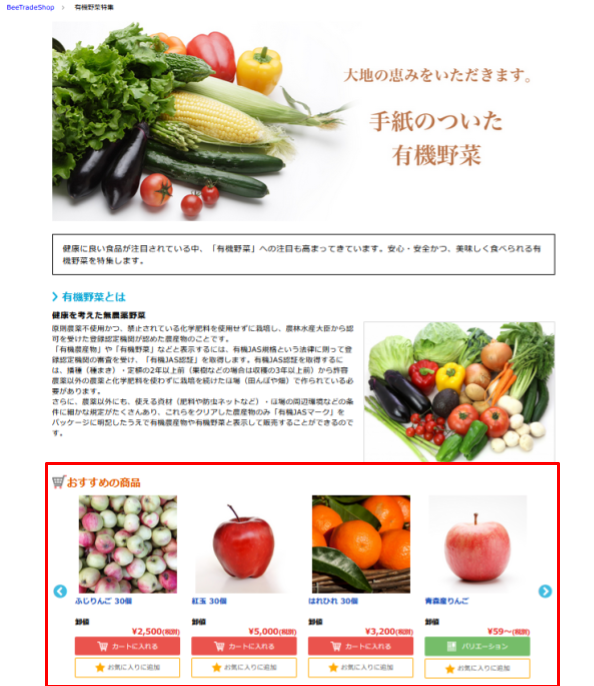
検索結果ページへのアイテム表示だけでなく、サイト運営者様が制作する特集ページなどにも商品一覧を表示することが可能です。
主な利用箇所

前提設定
管理画面の指定アイテム取得APIにて特集ページ毎に返却したいアイテムIDを設定します。
設定することでURLが発行される為、そのURLを利用してアイテムを表示します。
ポイント
この機能を利用しなくても、特集ページ毎に検索情報取得APIで検索条件を設定しすることで同じようなことは可能ですが、その場合は、新規・編集のたびに開発者に依頼をする必要がある為、フットワークが重くなってしまいます。
特集ページを指定フォーマットで作成し、あとは指定アイテム取得APIのURLを指定するだけで特集ページを生成可能な設計となっていれば、開発者不要で特集ページの作成・変更が可能となることが最大の特徴です。
主な利用箇所画像では数件の表示となっていますが、多数アイテムを登録し検索結果一覧のように表示も可能です。
実装方法
レスポンス
タグ | 内容 |
items > item | 管理画面の設定画面で指定した項目が返却されます。 |
javascript<item_list> <status success="1"/> <result> <total>13</total> <items> <item> <id>11111</id> <title>チョコレートケーキ</title> <url> <value>/products/1</value> </url> <price>2500.0</price> <img_url> <value>https://xxx/xxx.jpg</value> </img_url> </item> </items> </result> </item_list>