概要
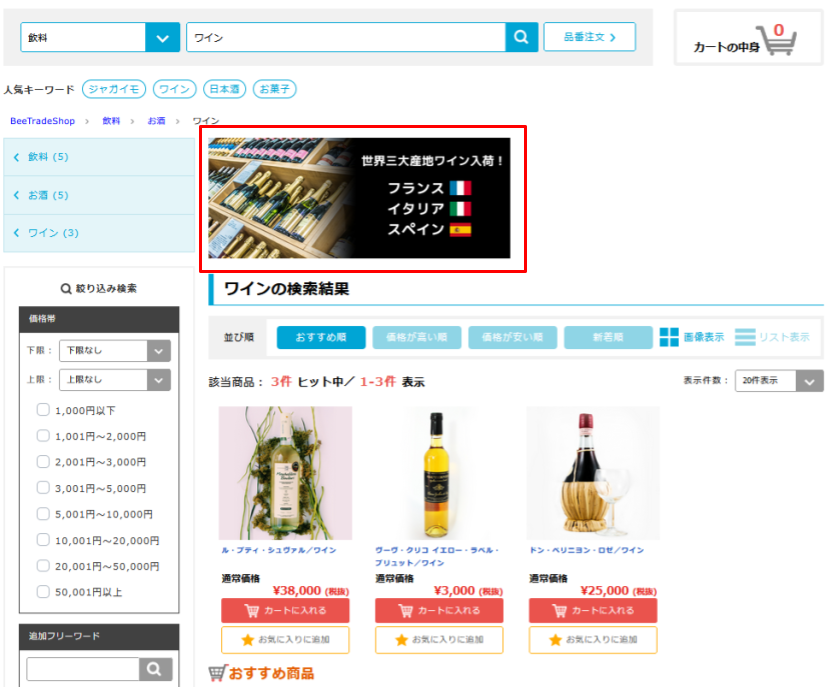
検索キーワードに応じて、管理画面で設定したバナーを表示できます。
あらかじめ設定したキーワードで検索された際にバナーを表示することで、特集ページなどのようにCVRが高いページに誘導することが可能です。
主な利用箇所

前提設定
管理画面にて「ワイン」で検索したときに関連コンテンツが表示されるよう登録をしています。
ポイント
特定の検索キーワードで検索したユーザーに対してバナーを表示できるため、よりユーザーにマッチしたキャンペーンを表示させることが可能です。
キャンペーンページではなくても特定の常設しているランキングページへ遷移させるような使い方もできます。
上記では検索結果画面に表示していますが、0件ヒット画面に表示して離脱防止に活用もできます。
関連コンテンツに設定できるのは画像だけではなく、コードを直接書くこともできるため、JavaScriptやHTMLを書くこともできます。
その為、関連コンテンツが描画されたときになにかを発火させたり、横スクロール型の商品や広告を出したりと自由度の高い機能となります。
基本は検索キーワードに関連したコンテンツを出しますが、特定のカテゴリを絞り込んだときのみ関連コンテンツを表示するといった利用方法もあります。
実装方法
リクエストパラメータ:検索情報取得API
javascripthttps://xxx/xx.xml?q=ワイン
レスポンス
タグ | 内容 |
relation_contents >
relation_contentable >
relation_content | 関連コンテンツでは、種別というものが指定でき、<relation_contentable>タグ部分が種別となっています。
種別毎にタグを管理画面から指定できます。
その為、<relation_contentable>というのは例であり、自由に指定可能な値となります。
title=関連コンテンツの名前
url=遷移先URL
text=内容(例は空ですが、好きな文字をいれられます)
image_url=画像URL
上記のようなフォーマットになっていますが、textの内容だけを描画するなどすると自由な表現が可能となります。 |
javascript<response> <query> ~省略~ </query> <result> <total>5</total> <items> ~省略~ </items> <relation_contents> <relation_contentable> <relation_content> <title>ワイン入荷</title> <url>https://xxx</url> <text/> <image_url>https://xxx/xxx.jpg</image_url> </relation_content> </relation_contentable> </relation_contents> </result> <status>0</status> </response>