概要
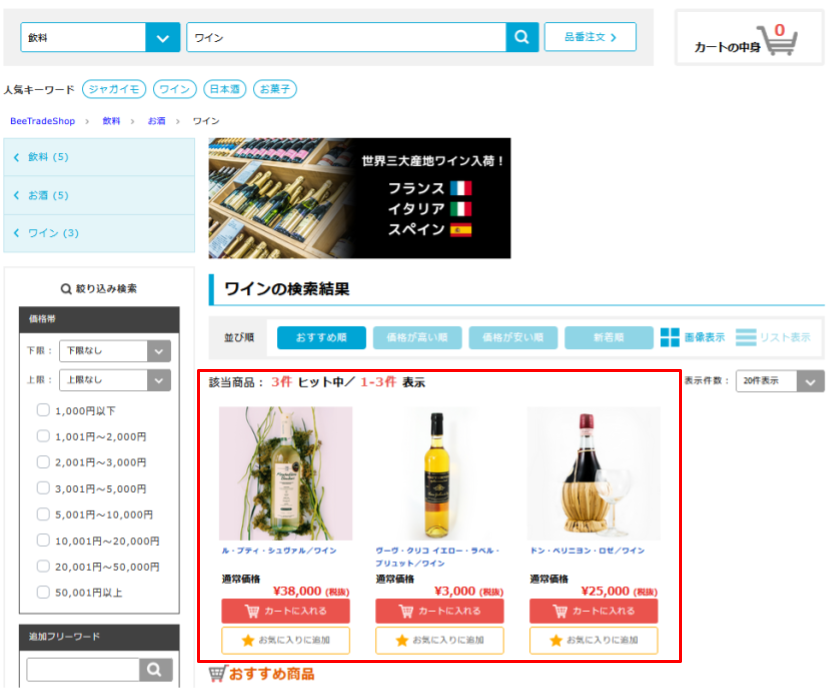
検索情報取得APIのレスポンスの値を利用して、検索結果画面を描画
主な利用箇所

実装方法
リクエストパラメータ:検索情報取得API
javascripthttps://xxx/xx.xml?q=ワイン
1画面20アイテムで2ページ目を表示するリクエストパラメータ
javascripthttps://xxx/xx.xml?q=ワイン&limit=20&page=2
レスポンス
タグ | 内容 |
total | ヒット件数
ページネート
<total> / limitパラメータにて全体のページ数を計算
pageパラメータにて現在のページ位置を指定 |
items > item | アイテム情報
<items>内の<item>をループして表示
※item内に含める項目は管理画面やdfパラメータにて指定可能 |
xml<response> <query> ~省略~ </query> <result> <total>5</total> <items> <item> <id>wine_c</id> <title>ル・プティ・シュヴァル/ワイン</title> <url> <value>/products/1</value> </url> <price>38000.0</price> <img_url> <value>https://xxx/xxx.jpg</value> </img_url> <score>1.8117082</score> </item> 〜省略〜 </items> ~省略~ </result> <status>0</status> </response>
JavaScript実装例
html<script id="api"></script><!--リクエスト用--> <form id="search" method="GET"> <input type="text" id="keyword" name="q" > <button type="submit">検索</button> </form> <dev id="contents"> <div id="items"> <div class="item"> <div class="title"></div> </div> </div> </div>
javascript〜省略〜 フリーワード検索参考 function doCallback(response) { var item_clone = document.querySelector('.item').cloneNode(true); item_clone.querySelector('.title').innerText = null; document.querySelector('#items').innerHTML = null; if (response.result.total == 0) { insertItem(item_clone); } else { response.result.items.forEach(function(item){ item_clone2 = item_clone.cloneNode(true); item_clone2.querySelector('.title').innerText = item.title; insertItem(item_clone2); }) } } function insertItem(item) { document.querySelector('#items').insertAdjacentElement('beforeend', item); }